Szybkość ładowania strony, to jeden z najważniejszych parametrów jeśli chodzi o spełnienie wymagań nie tylko jej odwiedzających, ale i wyszukiwarek. Nawet kilkusekundowe opóźnienie w ładowaniu strony może znacząco wpływać na doświadczenie użytkownika i prowadzić do jej opuszczenia. Co więcej, powolne działanie witryny negatywnie wpływa na jej pozycję w rankingach wyszukiwań.
Chcesz sprawdzić, czy Twoja strona działa wystarczająco szybko, ale nie wiesz od czego zacząć? Możesz wykorzystać do tego PageSpeed Insights. Jest to bezpłatne narzędzie od Google, które umożliwia analizę wydajności strony internetowej na komputerach stacjonarnych i urządzeniach mobilnych. Dzięki niemu sprawdzisz najważniejsze techniczne aspekty swojej strony i zidentyfikujesz obszary, wymagające optymalizacji, poprawisz szybkość ładowania i spełnisz oczekiwania użytkowników. W tym artykule przedstawimy Ci, jak możesz wykorzystać to narzędzie do poprawy Twojej witryny.
Co to jest PageSpeed Insights?
PageSpeed Insights (PSI) to narzędzie służące do analizy wydajności stron internetowych. Żeby z niego skorzystać, wystarczy wprowadzić adres URL witryny, którą chcesz przeanalizować, a następnie odczekać chwilę na wygenerowanie raportu. Po jego wyświetleniu otrzymujesz szczegółowe informacje na temat wydajności witryny oraz sugestie dotyczące usprawnień.
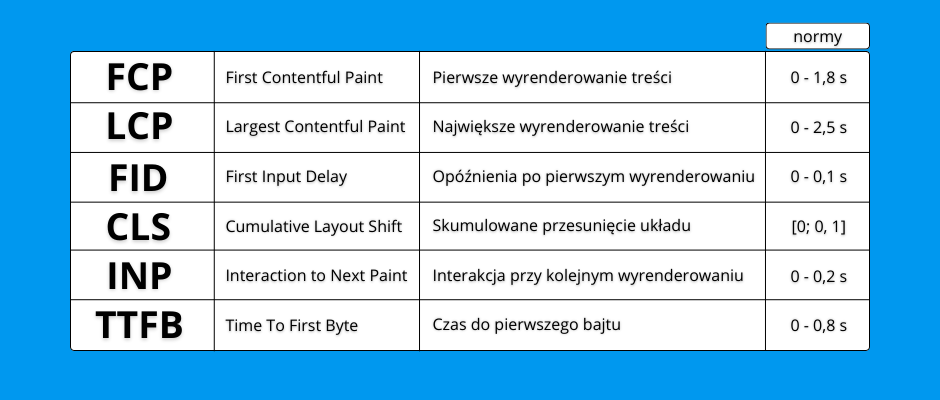
Na podstawie danych zebranych przez Google zostaje wygenerowany raport, w którym przedstawiane są kluczowe wskaźniki dotyczące ładowania treści na witrynie:
- FCP (First Contentful Paint),
- FID (First Input Delay),
- LCP (Largest Contentful Paint),
- CLS (Cumulative Layout Shift),
- INP (Input Responsiveness),
- TTFB (Time to First Byte).
Pierwsze trzy z nich nazywane są mianem kluczowych wskaźników witryny internetowej (Core Web Vitals) i odnoszą się do jej dostosowania do wymagań użytkowników. Omówimy je bardziej szczegółowo w dalszej części artykułu.
Znajomość tych parametrów umożliwia identyfikację konkretnych problemów, które mogą spowalniać ładowanie strony i wpływać na doświadczenia użytkowników odwiedzających stronę. Będąc właścicielem strony, możesz w prosty sposób zlokalizować obszary wymagające poprawy. Co więcej, Google PSI nie tylko wskazuje problemy, jakie występują podczas ładowania strony, ale również sugeruje konkretne kroki, które mogą je wyeliminować. Dzięki prostemu i intuicyjnemu interfejsowi, nawet osoby bez specjalistycznej wiedzy technicznej mogą skutecznie korzystać z tego narzędzia.
Kluczowe wskaźniki analizy PageSpeed Insights

FCP (First Contentful Paint)
First Contentful Paint, czyli w dosłownym tłumaczeniu pierwsze wyrenderowanie treści, to jeden z najważniejszych wskaźników PageSpeed Insights. Odnosi się do czasu, w jakim ładują się treści na witrynie, a dokładniej, po ilu sekundach użytkownik widzi na ekranie jej pierwszy dowolny element (tekst, obrazy, tło, lub inne elementy (<svg>, <canvas>)). Powinien on wynosić maksymalnie 1,8 sekundy, jednak wartością graniczną, jakiej nie powinien przekroczyć to 3 sekundy. Im niższy wynik, tym lepiej, gdyż wyższe wartości mogą sugerować słabsze doświadczenia użytkownika i konieczność poprawy.
FID (First Input Delay)
Równie ważnym wskaźnikiem jeśli chodzi o wyświetlanie treści na stronie jest FID (First Input Delay). Jest to tzw. „opóźnienie wejściowe”, czyli czas od pierwszej interakcji użytkownika, na przykład kliknięcia przycisku, do momentu, gdy strona reaguje na to działanie. To pojęcie odnosi się do responsywności i interaktywności strony. Akceptowalny czas opóźnienia to maksymalnie 0,1 sekundy. Im krótszy ten czas, tym lepiej, gdyż użytkownicy oczekują szybkiej i płynnej reakcji ze strony witryny.
LCP(Largest Contentful Paint)
LCP to z kolei wskaźnik czasu, po jakim wyrenderowany zostaje największy element na stronie. Może to być na przykład główny obraz, nagłówek lub inny duży element, który przyciąga uwagę użytkownika. Optymalny czas LCP wynosi mniej niż 2,5 sekundy. Tak samo jak w przypadku dwóch poprzednich wskaźników, im krótszy czas tym lepiej. Pozwala to użytkownikowi szybko uzyskać potrzebne informacje i zapewnia go o przydatności strony.
CLS (Cumulative Layout Shift)
CLS to skumulowane przesunięcie układu. Stanowi miarę stabilności układu strony internetowej. Pokazuje, jak bardzo przesuwają się elementy na stronie podczas ładowania. Wysoki wynik CLS może prowadzić do irytacji użytkowników, ponieważ ich pozycja lub elementy treści na stronie mogą zmieniać się i przeskakiwać w niespodziewany sposób. Optymalna wartość CLS powinna być mniejsza niż 0,1.
INP (Input Responsiveness)
INP to czas od interakcji potrzebny do kolejnego wyrenderowania. Odnosi się do szybkości reakcji strony na interakcje użytkownika, takie jak kliknięcia (np. dodanie do koszyka) czy wprowadzanie danych. O dobrej responsywności strony mówi się, kiedy czas INP wynosi poniżej 0,2 sekundy.
TTFB (Time to First Byte)
TTFB, czyli czas do pierwszego bajtu, to ostatni z głównych wskaźników analizy PSI. Jest to czas od wysłania żądania o wyświetlenie strony, do chwili gdy serwer odpowiada na to żądanie pierwszym bajtem danych. Idealny wynik TTFB powinien wynosić mniej niż 0,2 sekundy. Im krótszy czas TTFB, tym szybciej serwer odpowiada na żądania użytkowników, a to przekłada się na szybsze ładowanie strony.
Warto zauważyć, że mimo że TTFB jest istotnym wskaźnikiem wydajności, nie ma on bezpośredniego wpływu na pozycjonowanie stron (SEO) przez wyszukiwarki. One bardziej koncentrują się na funkcjonalności i zawartości witryn. Dlatego też, choć krótki czas odpowiedzi serwera jest korzystny, to szybkość ładowania treści na stronie pozostaje kluczowym czynnikiem dla użytkowników i ich doświadczeń.
Czy są inne narzędzia, które mierzą szybkość strony?
Jeśli nie przekonuje Cię narzędzie PageSpeed Insights istnieją alternatywy, które służą do mierzenia parametrów związanych z szybkością strony, takie jak m.in.:
- Chrome Core SERP Vitals,
- Google Search Console,
- Biblioteka JavaScript
web-vitals, - Lighthouse,
- WebPageTest.
Co wpływa na szybkość ładowania stron?
Szybkość ładowania strony internetowej, jak ustaliliśmy powyżej, to kluczowy element, który można przeanalizować i ocenić przy użyciu narzędzi, takich jak Google PSI. Na powyżej wymienione wskaźniki, ma wpływ wiele czynników. Najczęstsze z nich to:
- nieprawidłowa optymalizacja obrazów (formatu i wielkości),
- nadmiarowy lub nieużywany kod HTML, CSS i JavaScript,
- wolno działający serwer,
- nadmiarowe przekierowania HTTP,
- brak dostosowania do urządzeń mobilnych,
- nieefektywne zarządzanie zasobami na stronie, takimi jak skrypty JavaScript i arkusze stylów CSS.
PageSpeed Insights wskazuje kroki, jakie możesz podjąć, aby rozwiązać te problemy. Wśród najczęstszych zaleceń znajduje się optymalizacja obrazów poprzez kompresję, minimalizacja plików CSS, JavaScript i HTML, a także wykorzystanie pamięci podręcznej (cache) i eliminacja renderowania blokującego. Dodatkowo, warto zminimalizować ilość przekierowań lub wykorzystać techniki ładowania zasobów, takie jak lazy loading. Istotnym aspektem, który może znacząco wpłynąć na szybkość ładowania strony, jest także infrastruktura hostingu. Wybór szybkiego i wydajnego hostingu, może być kluczowym krokiem do przyspieszenia ładowania strony.

Jeżeli chcesz poznać więcej wskazówek odnośnie optymalizacji szybkości strony www przeczytaj artykuł : Jak przyspieszyć ładowanie strony internetowej?
Dlaczego szybkość strony jest tak ważna?
Szybkość ładowania strony to jeden z najważniejszych parametrów w kontekście jej wydajności i jeden z kluczowych czynników sukcesu w Internecie. Wpływa zarówno na doświadczenie użytkownika, jak i na efektywność biznesową strony. Poniżej przedstawiono najważniejsze aspekty, na które szybkość ładowania strony wywiera szczególny wpływ.
Poprawa doświadczenia użytkownika. Użytkownicy Internetu oczekują szybkiego rozwiązania swoich problemów. Nie mają czasu na niekończące się ładowanie treści na stronie. Potrzebują oni płynnie działającej witryny i liczy się dla nich każdy moment. Nawet kilkusekundowe opóźnienie w ładowaniu może powodować frustrację i prowadzić do jej opuszczenia.
Wskaźnik konwersji. Wiąże się to w dużej mierze ze wspomnianymi doświadczeniami użytkownika. Szybsza strona może przyczynić się do zwiększenia wskaźnika konwersji, czyli wskaźnika działań, które chcesz, aby użytkownicy podjęli na Twojej stronie. Są to czynności takie jak przejście na konkretną stronę, dodanie do koszyka, zakup produktu, wypełnienie formularza kontaktowego lub zapisanie się do newslettera. Nawet nieznaczne skrócenie czasu ładowania może znacząco wpłynąć na poprawę wskaźników konwersji. Strony z czasem ładowania wynoszącym 1 sekundę mają wykazywać nawet 3 razy większy wskaźnik konwersji, niż te ładujące się 5 sekund. W przypadku stron, których czas ładowania wynosi 10 sekund, może być on nawet 5 razy większy1.
Pozycja w wynikach wyszukiwania. Algorytmy wyszukiwarek, w tym Google, uwzględnia szybkość ładowania strony jako czynnik wpływający na ranking wyszukiwań (SERP). Strony internetowe o szybszym czasie ładowania mogą zyskać korzyści w postaci lepszych pozycji w wynikach wyszukiwania, a to z kolei może przyczynić się do zwiększenia ruchu organicznego na stronie.
Optymalizacja dla urządzeń mobilnych. Optymalizacja dla urządzeń mobilnych jest szczególnie istotna w dzisiejszych czasach, gdzie liczba ich użytkowników stale rośnie. Obecnie jest ich już ponad 5,5 miliarda, co stanowi prawie 70% całej populacji2. W tym kontekście szybkość ładowania strony stała się bardziej istotna niż kiedykolwiek. Użytkownicy mobilni oczekują szybkiego dostępu do treści, więc strony zoptymalizowane pod kątem szybkości ładowania mogą mieć znaczną przewagę nad konkurencją.
Podsumowanie
Podsumowując, szybkość strony jest kluczowy elementem jej sukcesu. Dzięki narzędziu Google PageSpeed Insights w łatwy sposób zidentyfikujesz problemy z wydajnością Twojej witryny. Poprzez działania zgodne z jego zaleceniami, nie tylko zwiększysz zaangażowanie użytkowników i poprawisz ich doświadczenia, ale także wzmocnisz widoczność swojej strony w wyszukiwarkach, co w rezultacie przełoży się na lepsze wyniki biznesowe.
Warto również pamiętać, że wybór niezawodnego hostingu może znacząco przyspieszyć ładowanie Twojej strony. Jeśli potrzebujesz solidnego partnera, gotowego do pomocy 24/7, jesteśmy dla Ciebie. Wystarczy, że wejdziesz na naszą stronę i wybierzesz pakiet usług, odpowiadający Twoim potrzebom.

